During an interview for a front-end developer role, i was asked the question "what are closures?". And even though I've had about closures, I really don't know what they are and why they are important.
So, what are closures?
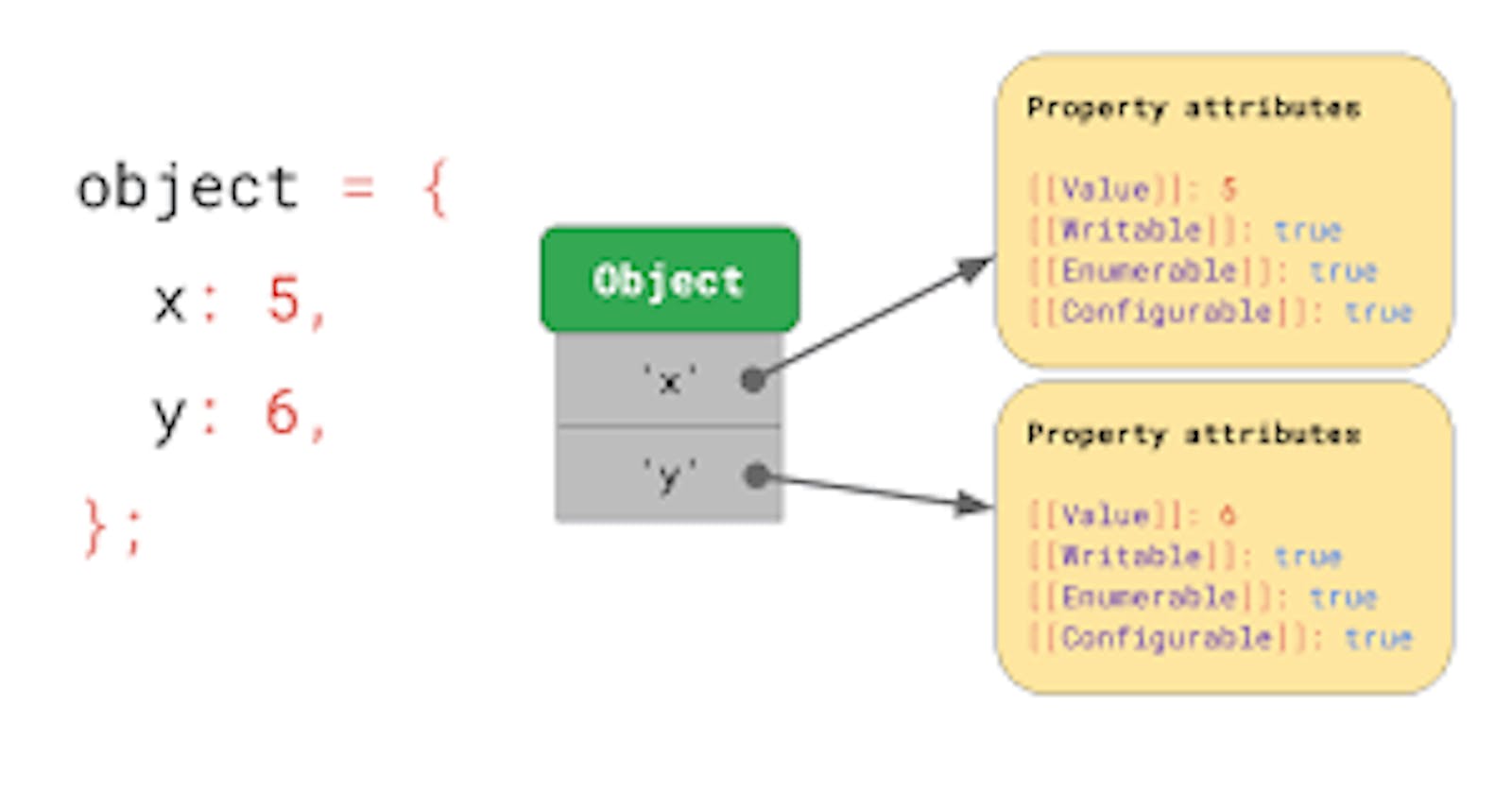
To understand closures,first we need to understand what scope is. Scope is how we tell JavaScript the variables currently available to it at a particular point during execution. There are two types of scope which are Global and Local. Variables declared outside a function (and the window object) are available on the Global scope. Variables declared inside a function or block and function parameters are available on the Local scope.
When functions are called, scope chains are created internally. JavaScript looks through the scope chain to find variables needed by the function. Global functions have only two scopes(global and local) while local functions that is functions declared inside of another function have three scope(the scope of the function, the scope of the outer function and the global scope). When a function is returned from within a global function, the function is added to the global scope. Also, the variables used by the inner function but within the scope of the global function are stored in a special object called the closure. A closure is an object that stores the variables within the scope of an inner function when the function is created. The closure "remembers" all the variables that are in scope at the time the inner function is created.
A closure is an object that stores the variables within the scope of an inner function when the function is created.
Below is an example to illustrate the concept of closures in action
<!DOCTYPE html>
<html>
<head>
<title> Closures in JavaScript </title>
<meta charset="utf-8">
<script>
const base = (x) => {
return exponent = (y) => {
return x ** y
}
}
const number2 = base(2);
const result = exponent(3);
console.log(`Result is ${result}`);
</script>
</head>
<body>
</body>
</html>
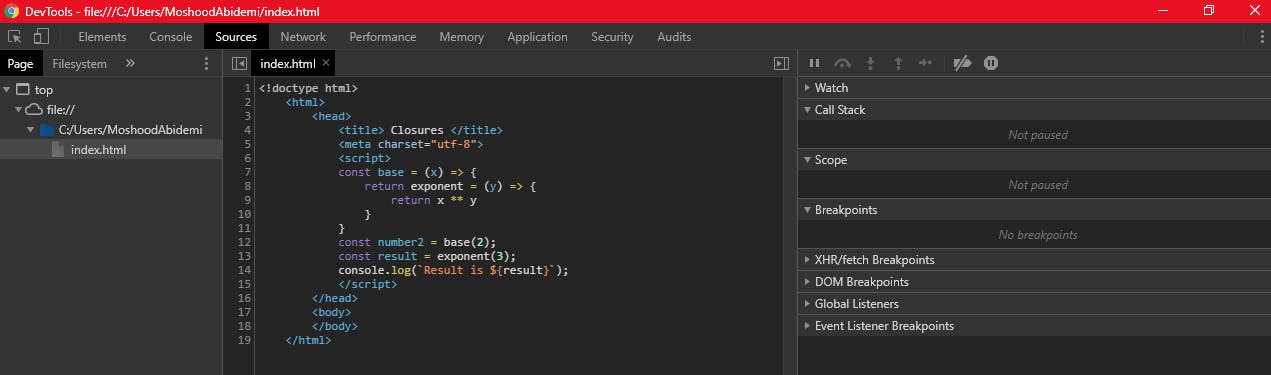
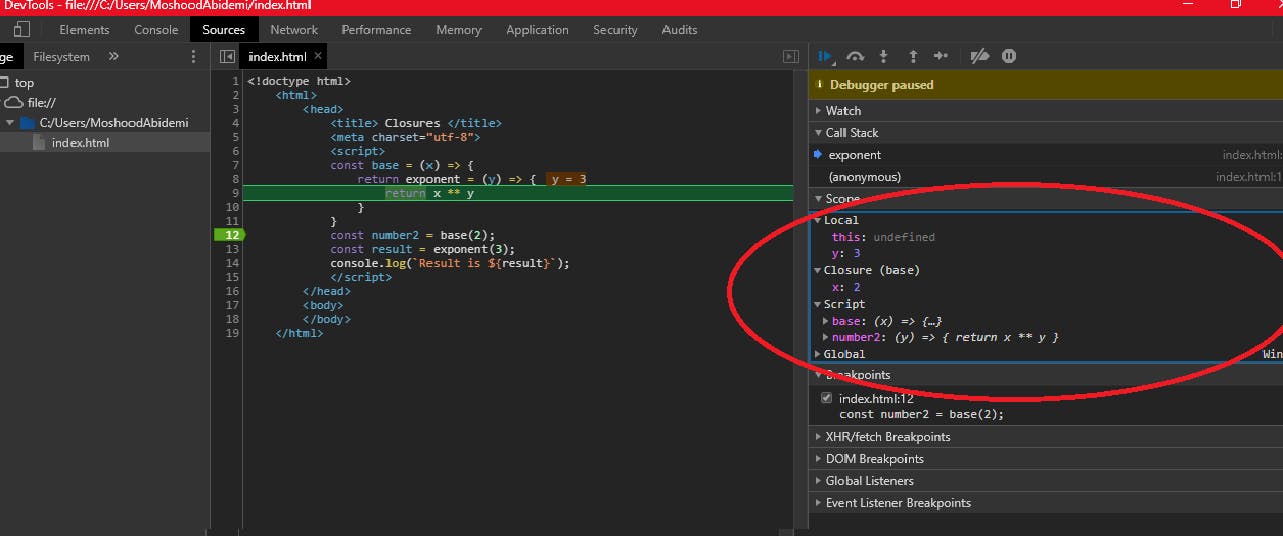
Copy the code snippet above, save as index.html, What do you think would be logged by the console if we try to view the index.html file in the browser?. If your answer is "Result is 8",then you're completely right. In this code, we are returning the function exponent from the function base Open the browser console by pressing CTRL+SHIFT+J on windows and Linux, it's CMD + OPTION + J on Mac. Click on the sources tab, you should get something that looks like this

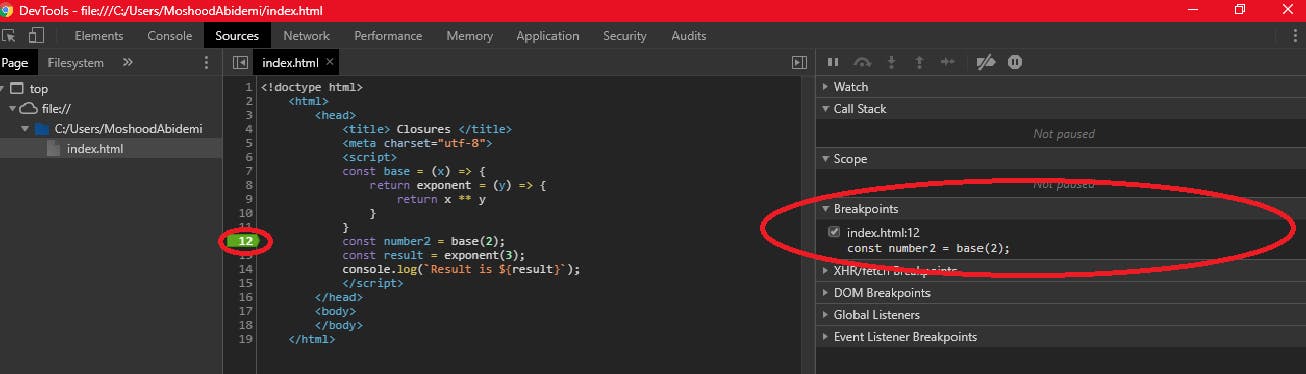
Click on line 12 to activate breakpoint. Breakpoints tell JavaScript to pause execution at a particular line during execution. Adding a breakpoint on line 12 would pause the debugger on line 12 until we tell it to continue.

You should see something like the screenshot below.After adding the breakpoint, reload the index.html file.

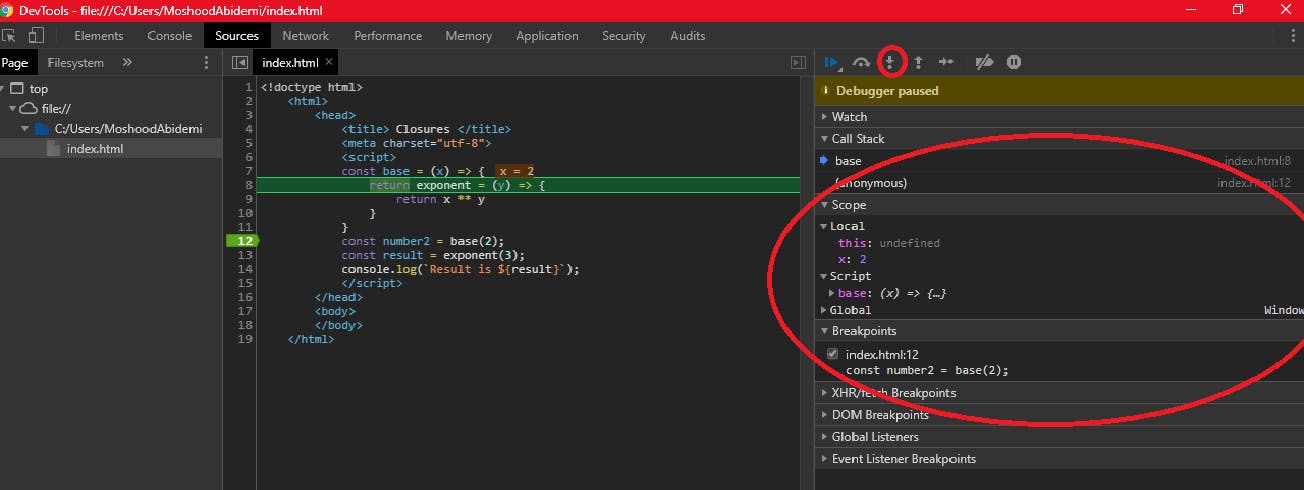
After reloading the page, click on the step-into button(indicated with the small red circle above), then see the scope updated as we can see above. By clicking the step-into button, we're telling the debugger to continue execution by moving into the base function. Click on the step-into button one more time. to move to the return statement of the exponent function. The debugger should now be on the return statement of the exponent function and we can see the Closure in action. From the screenshot below, we can see the closure is an object with the property x holding the value 2.

While running the exponent function, JavaScript looks for the value of x and y. y is found within the local scope but x is not. Then JavaScript looks for x in the global scope but it's not available there also. Since x is available within the scope of the base function and x is needed within the exponent function returned within the base function, the closure(base) is created when the exponent function is created. We can see closure only holds value not found within the local scope of the exponent function since y is not part of the closure object.

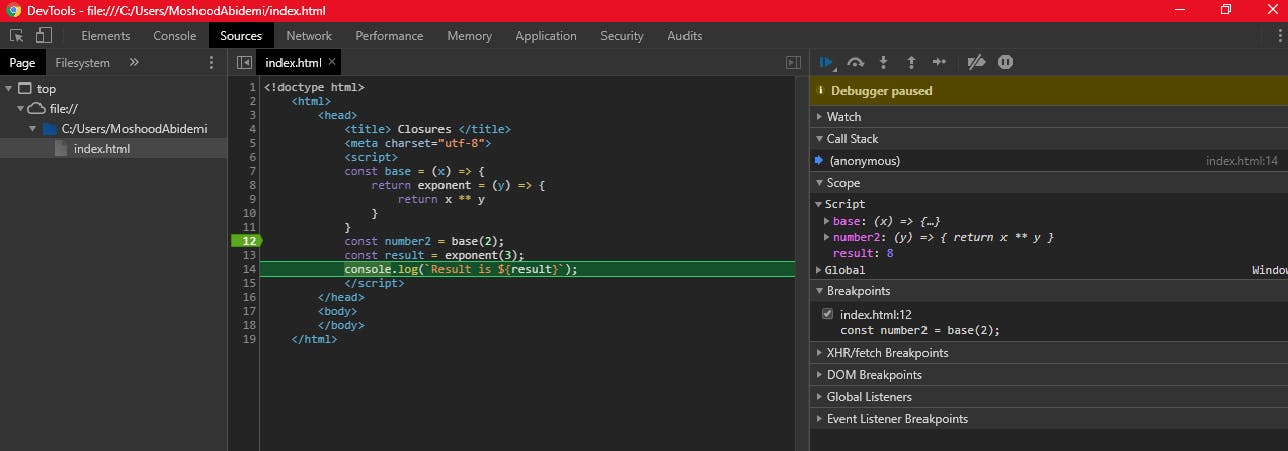
Click on step-into two more times to get to the last line in the script tag and we can see the closure has been cleared. Closures appear to be very simple and straightforward but they can be a little bit hard to wrap your head around especially if you don't get the concept of scope.
If you enjoy this article, follow Moshood on twitter .